Resize Image-shortcut voor iOS
Update: Versie 2 van de shortcut is nu beschikbaar. Daarmee stuur je de verkleinde foto direct naar je WordPress blog.
Afgelopen maand heb ik elke dag iets op dit blog geplaatst. Om dat nog iets makkelijker te maken probeer ik mijn mobiele publiceer-workflow ook te versimpelen. Een eerste stap is mijn iOS Shortcut voor het verkleinen van foto’s.
Foto’s van smartphones zijn al jaren ‘goed genoeg’. Om te delen op Instagram, Pixelfed of Flickr. Of op je eigen site. Maar doordat smartphonecamera-sensoren steeds beter zijn geworden, zijn de foto’s ook steeds groter. Die wil je verkleinen voordat je ze online deelt. Maar iOS biedt geen ingebouwde functionaliteit voor het verkleinen van afbeeldingen.
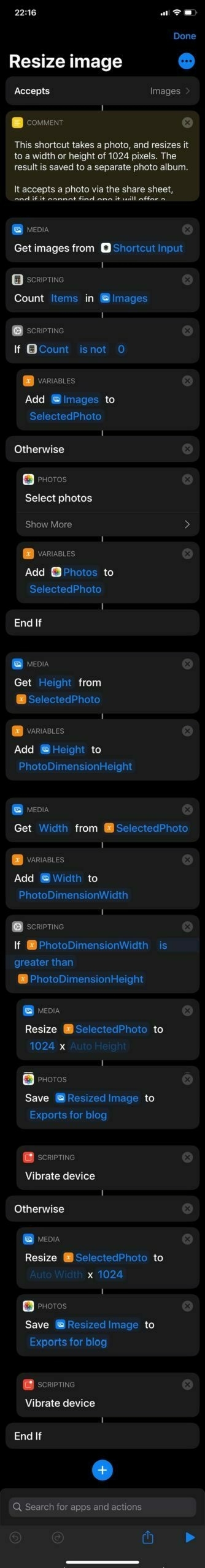
Met Shortcuts kun je dat zelf bouwen. Dat ziet er dan zo uit:

- Eerste stap is dat je een foto deelt vanuit bijvoorbeeld de iOS Foto's app (Shortcut Input).
- Als verificatie telt de shortcut of er wel een afbeelding is ontvangen ('If Count is not 0').
- Wanneer dat klopt wordt de gedeelde foto aan de SelectedPhoto variabele toegevoegd.
- Kan de shortcut geen foto vinden, dan opent een iOS foto-selectiescherm en kun je zelf een foto kiezen.
- Van die foto worden de hoogte en breedte opgehaald en in variabelen opgeslagen.
- Vervolgens bekijkt het script of de foto breder (landschapsformaat) of hoger (portretformaat) is.
- Op basis daarvan wordt of de breedte of de hoogte van de foto aangepast naar 1024px, met behoudt van dimensies.
- De verkleinde foto wordt in een album opgeslagen.
- En als dat allemaal gelukt is trilt je iPhone even.
Probeer het gerust zelf eens. De Resize Image-shortcut kun je hier downloaden.